Kaip sudaryti sąrašą sąraše. HTML vadovas pradedantiesiems
Svetainių puslapiai susideda iš daugybės elementų -stalai, paveikslėliai, nuorodos, medijos failai, sąrašai. Vienas iš labiausiai ieškomų daiktų yra tik sąrašas. Su jo pagalba galite tvarkyti informaciją, pateikti ją glausta ir suprantama forma, kad būtų lengviau suvokti. Štai kodėl turėtumėte žinoti, kaip sudaryti sąrašą HTML ir kokie sąrašai yra. Taip pat sužinokite, kaip nustatyti reikiamus parametrus.
Sąrašų tipai
Pirmiausia apžvelgime pagrindinius sąrašų tipus, su kuriais galime dirbti. Tai yra užsakytas, netvarkingas ir išskleidžiamasis sąrašas.
Pirmasis leidzia numeruoti numerius ir raides. Antrasis yra įprastas tų ar kitų daiktų sąrašas, o trečiasis leidžia pasirinkti visą sąrašą iš norimo elemento.
Beveik kiekviename iš jų gali būti sąrašas sąraše. HTML leidžia lengvai sudaryti sudėtingus informacijos sąrašus per labai trumpą laiką.
Pirmiausia nuspręskite, kuris iš sąrašų jums reikia, tada pradėkite jį kurti. Žemiau apžvelgsime visus tris rūšių sąrašus ir tiksliai sužinokite, kaip juos kurti ir kokius parametrus jie turi.

Užsakytas sąrašas
Pradėkime nuo labiausiai naudojamų irbendras sąrašas - tvarkingas. Tokiu atveju tam tikros informacijos apskaita vyksta tam tikra tvarka, o kiekvienas elementas yra sunumeruotas. Pavyzdžiui, klasių sąrašas:
- Ivanovas.
- Petrovas.
- Sidorovas ir kt.
Nurodo tokį sąrašą naudodamas poros žymes <ol>ir </ ol>. Jis prasideda nuo atidarymo žymos <ol> ir baigiasi žymelę </ ol>. Kiekvienas naujas sąrašo elementas prasideda pora <li> žyma ir baigiasi uždarymo </ li>.
Dabar jūs žinote, kaip sukurti HTML sąrašą. Kaip matote, užtenka tik prisiminti tik dvi žymes.
Šiek tiek apie parametrus <ol> tipo žymą ir pradėti
Pirmasis nurodo numeracijos tipą - abėcėlinį arba skaitinį. Tai gali būti tokie parametrai: A, a, I, i, 1.
Pirmosios dvi reikšmės nurodo lotynų numeracijąraidės - didžiosios ir mažosios raidės, antrasis - dideli ir maži romėniški skaitmenys, pastaroji reikšmė naudojama, jei norite, kad sąrašas būtų sunumeruotas arabišku skaitmeniu.
Reikia pažymėti, kad numatytame sąraše numeracija visada nurodoma naudojant arabiškus skaitmenis.
Antrasis parametras - start - nurodo numerį, iš kurio prasideda sąrašo numeravimas.
Sakykime pora žodžių ir apie <li> žymos parametrus. Jis taip pat turi du. Pirmasis vertės parametras gali keisti numeracijos tvarką. Ir jis bus pakeistas tol, kol šis parametras nebus registruojamas dar kartą (arba iki viso sąrašo pabaigos).
Antrasis parametras - tipas - padės pakeisti šio elemento numeravimo tipą. Gana dažnai yra kompleksinio sąrašo variantas. Pavyzdžiui, imkime apytikslį rašymo planą:
- Įvadas.
- Pagrindinė dalis.
a) kitų nuomonių;
c) mano nuomonė;
c) įrodymai. - Išvados.
Sukurti tokį sąrašą HTML sąraše yra ganapaprasčiausiai. Pakanka parašyti vieną pagrindinį sąrašą ir tada sukurti antrąjį elementą tinkamoje vietoje naudojant kitą numeraciją. Štai pavyzdinis kodas, pagrįstas mūsų sąrašu:
- <ol type = "1">.
- <li> 1. Įvadas </ li>.
- <li> 2. Pagrindinė dalis </ li>.
- </ ol type = "A">
- <li> kitų nuomonių </ li>.
- <li> Mano nuomonė </ li>.
- <li> įrodymai </ li>.
- </ ol>.
- <li> 3. Išvados </ li>.
- </ ol>.
Neapdorotas sąrašas
Antrasis rūšies sąrašas yra nepakankamas. Nesvarbu, kur ta tvarka eina elementai. Tai gali būti visų dalykų sąrašas - pirkimai, svečiai, knygos ir tt

Šis sąrašas yra nurodytas naudojant suporuotą žymą <ul> ir </ ul>. Šiuo atveju kiekvienas naujas elementas prasideda tuo pačiu suporuotu žymeliu <li> </ li>.
Turi tik vieną parametro tipą, kurio pagalbakuris yra žymeklio tipas. Markeris gali būti apskritimas, dažytas arba ne, taip pat dažytas kvadratas. Taigi tuščias ratas turi reikšmės diską, tamsesnį apskritimą. Kvadratas pateikiamas aikštėje.
Taip pat yra galimybė sudaryti sąrašą HTML sąraše. Dėl to, kaip ir pirmą kartą, turėsite sukurti du sąrašus, iš kurių vienas yra pagrindinis, antrasis yra įdėtas.
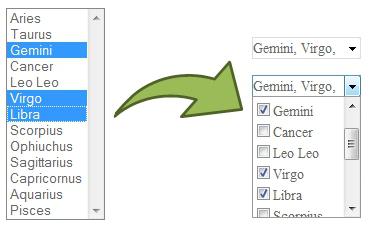
Išskleidžiamasis sąrašas

Pavyzdžiai gali būti sąrašai, iš kurių jūsturėtumėte pasirinkti gyvenamąją vietą, studijų vietą ar darbą, gimimo datą, straipsnio vertinimą ir tt Tai darydami jūs pasirenkate reikalingą elementą iš sąrašo prieš išsiųsdami informaciją.
Kitu atveju mes paminame žymas, kuriomisišplečiamasis sąrašas yra sukurtas. HTML neturi visos funkcijos kurti sąrašo duomenis. Atkreipkite dėmesį, kad dirbdami su šio tipo sąrašu turite žinoti ne tik puslapio išdėstymo pagrindus, bet ir suprasti CSS stilius ir java-scenarijus.
Pati sąrašas yra nurodytas naudojant suporuotas žymeles <select> </ select>.
Kiekvienas naujas elementas prasideda su pora žymeliu <option> </ option>.
Jei nuspręsite sukurti tokį sąrašą savo svetainėje, rekomenduojame rasti specialius savo variklio papildymus. Su juo kurti išskleidžiamąjį sąrašą yra daug lengviau nei rašyti sau.

Išvados
Vienas iš labiausiai naudojamų daiktųsvetainės puslapiai - sąrašai. Sukurkite juos labai paprasta, naudodami tik keletą žymių su paprastais parametrais. Jei norite, galite sudaryti sąrašą sąraše. HTML žymėjimas leidžia jums sukurti jį per kelias minutes.