Kaip teisingai priskirti atributą ALT?
Kiekvienas tinklalapis sukurtas naudojant žymėjimą- kodas, kuris parašytas specialiai pateiktoje kalboje (dažniausiai tai yra HTML). Savo ruožtu vartotojo naršyklė žino, kaip skaityti šį kodą, kad būtų tinkamai parodyta visa informacija, kurią kūrėjo autoriai norėjo perduoti mums. Pasirodo, kad visi elementai, kuriuos mes matome tinklalapyje, yra svetainės, kurią lankome, šaltinio kodo.
Kodo optimizavimas

Kaip jūs galite atspėti, kiekviena šio laiško raidėkodas, kiekvienas simbolis turi vertę. Vis dėlto, įdomu tai, kad vizualiai svetainėje gali nebūti elementų, kurie yra itin svarbūs jo optimizavimui (tai reiškia, kad teisingas paieškos sistemų šaltinio nustatymas). Tarp tokių nepastebimų, pavyzdžiui, atributo ALT. Jis yra ant daugelio išteklių puslapių ir labai dažnai mes jį tiesiog nepastebime.
Šiame straipsnyje mes norėtumekartų šis web dizaino elementas. Čia apibūdiname, kas yra labai svarbu tinkamai reitinguoti svetainę, jo lankomumo augimą ir vartotojo patogumą dirbant su juo.
Kas yra ALT atributas?
Pradėkime nuo pat pradžių: apibūdinsime, ką šis straipsnis yra ir kodėl mums reikia šio atributo.

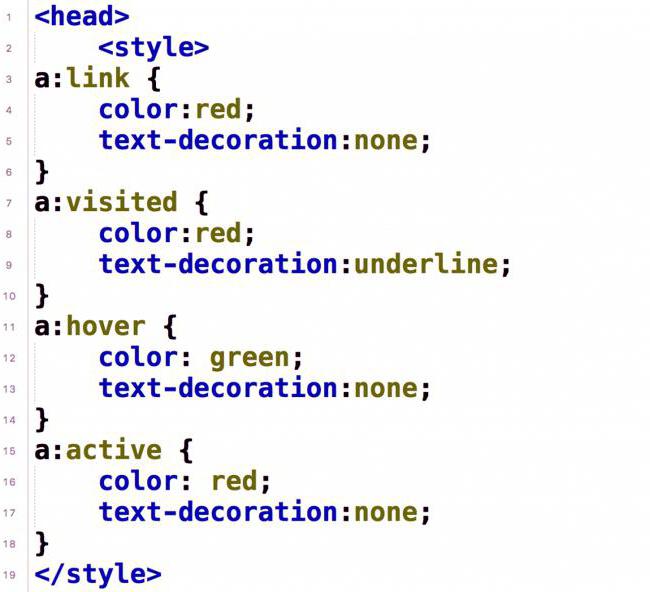
Taigi, suprasti šį tekstą pirmajameeilutė turi būti suprantama HTML žymėjimo kalba. Tai kodas, kuriame yra parašyti pagrindiniai tinklalapiai, kurie, kaip jau buvo minėta, turi savybę rodyti naršyklėje. Visa kalba susideda iš specialių atributų (pvz., IMG, ALT, FONT ir tt). Kiekvienas iš jų yra atsakingas už darbą su tuo ar tuo dizaino elementu. Praktikoje aukščiau minėtas ALT atributas naudojamas vaizdams, kuriuos galima rasti svetainės puslapiuose. Tiksliau, naudojant jo pagalbą, sukurtas aprašymas nuotraukoms, pagal kurias vartotojas (svetainės lankytojas) gali lengvai ir lengvai suprasti, kas juose rodoma. Žinoma, jūs pats susidūrėte su tokiais aprašymais - jie atsiranda, kai užveskite pelę ant nuotraukos.
Praktinė prasmė
Žinoma, šie požymiai yra naudojami praktikojene tik. Web meistrams reikia jų vaizdų apibūdinimų ne mažiau kaip patys lankytojai (ir, greičiausiai, dar daugiau). Galų gale, jei visi vaizdai neturi ALT atributo, žmogus to net negalės pastebėti, jei prie puslapio paveikslėlių pridedami aiškinamieji tekstai. Kita vertus, paieškos robotai (su tuščiu ALT) gali nepakankamai įvertinti svetainę, sumažinti savo poziciją išleidžiant ir todėl nepritraukia pakankamai lankytojų. Todėl galime pasakyti, kad nuotraukų aprašymai svetainėje taip pat atlieka svarbų vaidmenį patys žiniatinklio valdytojai, todėl jų negalima pamiršti.

Premija iš paieškos sistemų
Suprasti geriau nei teisingai pasinaudotiUžpildytos žymenys aprašymams nuotraukoms, mes pateikiame nedidelį pavyzdį. Tarkime, yra svetainė su vaizdais. Jei neturite užsiregistruoti ALT atributą, vartotojas nebus paveikta, nes bet kuriuo atveju jis matys, kas rodoma tam tikra nuotrauka. Visiškai kitoks rezultatas laukia išteklių savininkas, kuris bus nepaisoma pirmiau žymeles, nes kas bus prarasti eismo dalį iš nuotraukų kataloguose, pavyzdžiui.
Kaip užregistruoti atributą ALT?

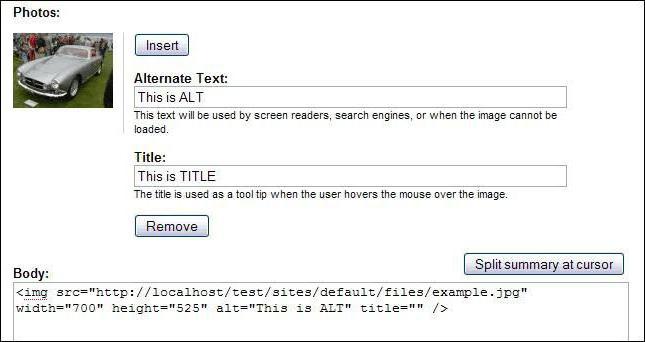
Techniškai nieko sunkuužpildykite paveikslėlį su aprašymu. Akivaizdu: jūs turite eiti į savo svetainės HTML redaktorių ir rasti vaizdo kodą (prasideda IMG ir baigiasi juo). Šio kodo bloko viduje yra kodas. Štai ką jie reiškia, kai sako, kad jums reikia nustatyti ALT atributą. Tai daroma taip: "alt =" aprašymas ".

Jei nesate dirbate su švariu kodu, betnaudokite atskirą svetainės "variklį" (pvz., "Wordpress" ar "Joomla") - jame yra specialus mechanizmas "alt" pridėti, per kurį mūsų svetainė bus prisimenama paieškos sistemose. Jei užpildysite naują ALT, atnaujinimas bus rodomas jūsų puslapyje.
Ką jie rašo atributas?
Žinoma, kai turite problemųpriskirti atributą ALT, jūs manote ne apie techninę pusę. Dažniausiai šis klausimas užduodamas, jei žiniatinklio valdytojas nežino, kokią informaciją jis turi nurodyti apie tam tikrą vaizdą. Dėl to sunku pasakyti, kokia informacija bus pateikta svetainėje paieškos sistemų atžvilgiu.
Praktiškai yra daug būdų spręstiaprašymo problemos. Kažkas dirba su tipiškais šablonais, pagal kuriuos žyma paprasčiausiai užpildoma raktiniais žodžiais, pagal kuriuos sukurtas puslapis. Galbūt tai yra labiausiai paplitusi praktika, kurią dažnai galima rasti. Kartais vietoj to, kad ieškote ALT atributo, vartotojas paprasčiausiai palieka šią vietą tuščią. Čia turėtų būti paaiškinta, kad kiekvienas nepriklausomai nusprendžia, kokį aprašymą nurodyti.

Reikalavimai
Tuo pačiu metu keli pagrindiniaitaisyklės (arba, jei norite, reikalavimai), kurių kiekvienas gali nustatyti puikų atvaizdą savo nuotraukoms. Jie susideda iš nedidelio kiekio daiktų, iš kurių kiekviena nurodo nuotraukų ir nuotraukų aprašymus svetainėje.
Pavyzdžiui, pirmasis toks reikalavimas yra ilgisviso teksto. Jei ieškote tinkamo ALT atributo, sprendimas yra paprastas: naudokite ne daugiau kaip 2-3 žodžius. Tokio dydžio tekstas, pirma, bus visiškai aiškus paieškos robotas (ir padaryti jūsų svetainę labiau reliacine); antra, šis aprašymas vartotojams yra suprantamesnis. Sutinku skaityti visą sakinį, jei tiesiog norite sužinoti, kas parodyta paveiksle, niekas nebus. Pakanka trumpai ir tiksliai apibūdinti aprašymą, kuris bus naudingas jums ir klientams.
Nepamirškime apie semantinę apkrovą. Jei paskelbiate nuotrauką su drambliu, būtinai apibūdinkite jos veislę ar istoriją; nurodykite, kodėl ji rodoma šioje nuotraukoje, ką norite pasakyti? Lankytojui bus naudinga žinoti savo mintis apie šį dramblys.
Kitas svarbus klausimas (kuris buvo įtvirtintas 2008 mper daug praktinių testų) yra unikalumas. Jei ieškote, kaip priskirti ALT atributą nuotraukai, atminkite: jis turi būti pasirinktas kiekvienai iš nurodytų svetainės nuotraukų. Pavyzdžiui, skelbti tris nuotraukas iš eilės su parašu "mano dramblys" bus neteisinga - tai tik jūsų kūrinio šaltiniui bus padaryta žalos SERP. Geriau paskambinti atvaizdais "1 dramblys" ir "dramblys 2", todėl jie bus unikalūs.

Pagaliau prisiminkite pačių vaizdų parametrus,prie kurio jūs ieškote, kaip pridėti ALT atributą. Nuotraukoms svarbu atitikti keletą kriterijų - kad nebūtų per mažų dydžių, atrodytų realistiški. Tai yra, jei nurodote aprašymą, atlikite tai rimtesniems vaizdams, į kuriuos atsižvelgiama labiau į svorį. Nenurodykite ALT atributo bet kurioms mažoms šypsenėlėms ar kažkas panašaus.
Ieškoti ALT
Galiausiai mes kalbėjomės apie atributo pagrindus, okai kurias jos sudarymo taisykles ir abiejų šalių (tiek naudotojų, tiek paieškos robotai) reikalavimus. Dabar mes galvojame: kaip mes ieškome raktinių žodžių ir frazių, kuriuos mes parašysime į mūsų svetainę? Kaip minėta pirmiau, paieška turėtų būti nukreipta į paruoštas raktinių žodžių bazes, kurios iš tikrųjų pradeda pritraukti klientus į jūsų svetainę. Žinoma, to nepadės pasiekti, jei dar neturite ALT atributo. Paimkite paruoštus raktinius žodžius ir frazes, taikomus turinyje, ir įklijuokite nuotraukose.
Jei neturite tokios informacijos, o jūs to nedaroMes pagalvojome apie tai, kad pradedame mažai išvystyti savo šaltinį, siūlome pradėti ieškoti tokių "raktinių žodžių" duomenų bazių, su kuriomis galite lengvai kurti naujas svetaines. Dėl to yra puikios paslaugos, tokios kaip "Google" raktinių žodžių ekstrakto įrankis arba "Yandex.Wordstat", kur rodoma tų ar kitų frazių paieškos statistika. Naudodami šiuos nustatymus "Grojimas", galite gerokai padidinti paieškos srauto dalį savo svetainėse ir taip pradėti gauti naujų privalumų. Svarbiausia, kad nėra jokios situacijos, kai visi matomi vaizdai neturi ALT atributo.
Išvados
Taigi, ką mes galime pasakyti apie tai, kas čia aprašytaStraipsnio atributas? Tai kalbos dalis, kurioje yra sukurtos paprastos svetainės - HTML. Tai padaryti labai paprasta, nes aprašoma elementari, pagrindinė kalba. Norint vis dar užregistruoti žymą nuotraukose, jums reikia savarankiškai ją suplanuoti per šaltinio kodą. Arba, naudodami naujus nurodymus, pradėkite kurti iš naujo. Nepriklausomai nuo to, ALT žymos rodymas yra idealus abipusės naudos atvejis, kai tiek lankytojas, tiek ir išteklių savininkas yra patenkinti.
Žymės žymėjimas gali sukelti naujų lankytojų- ypač dažnai toks reiškinys pastebimas tokiose paslaugose kaip "Google" ir "Yandex Images". Spustelėję paveikslėlį, svetainė savarankiškai nustato šaltinį, iš kurio buvo nufotografuotas vaizdas, ir peradresuoja lankytoją. Ir tai, kaip žinote, yra labai svarbu ateityje.